Google’ın pabucu dama mı atılıyor?
Google AdMob’a yönelik artan şikayetler doğrultusunda doğal bir davranış olarak kullanıcılarda yeni ağlar keşfetmek eylemi görülmeye başlandı. Özellikle son dönemlerde AdColony, Appodeal, Facebook Audience, Unity Ads, Leadbolt, MoPub, TapJoy, Epom Apps gibi alternatiflerin isimleri eskiye göre daha sık karşımıza çıkıyor.
Google AdMob alternatiflerini araştırırken göz önünde bulundurulması gereken önemli faktörler arasında kullanım kolaylığı ve güvenilirlik bulunmalıdır.
AdColony, isminin de bize çağrıştırdığı üzere bir reklam ağıdır. Uygulamalarınıza kolaylıkla entegre edip anlık kazançlarınızı görüntüleyebileceğiniz, geniş reklam ağı ile milyonlarca kategorideki hedef kitleye uygun reklamları görüntüleyebileceğiniz deneyimi yüksek bir platformdur. Dünya’nın en büyük bağımsız reklam platformu olarak anılan AdColony, 1.4 Milyar kullanıcıya erişimiyle reklam piyasası içerisinde popülerliğini sürdürüyor. Google’den sonra ikinci sırada yer alan AdColony SDK’sının önümüzdeki yıllarda Google’ın yerini alabileceği konuşuluyor.
2009’da kurulan bir Türk markası olan Mobilike’i 2015’te satın aldığı haberleriyle ülkemizde ismini fazlaca duyduğumuz AdColony’nin merkez ofisi İstanbul, Maslak’ta yer alıyor. Üstelik 14 ülkenin merkezi olan ofis, stratejik kararlardan yönetime kadar söz sahibi konumunda.
AdColony ile ilgili daha fazla bilgi almak isterseniz resmi web sitesi burada: https://www.adcolony.com/about/
AdColony’nin Özellikleri
Ağ içerisinde; banner reklamlar (Banner Ads), sabit reklamlar (Native Ads), oynanabilir reklamlar (Playable Ads), zengin medya reklamları (Rich Media Ads), video reklamları (Video Ads) reklamları bulunmaktadır.
Hedef Kitle Farkı
Hedef müşteri potansiyeli açısından AdColony tipik olarak orta ve büyük ölçekli işletmeleri içeriyor. Google Admob ise küçük, orta ve büyük boyutlu işletmeleri hedefliyor.
İnsanların zamanının çoğunu sosyal medyada geçiriyor olması mobil reklamcılığın önemini daha da artırıyor. 2020 yılından bu yana videolu içeriklerin daha çok etkileşim aldığı biliniyor. Instagram Reels, IGTV, TikTok, Facebook Watch bu deneyime istinaden geliştirilmiş özelliklerdir. AdColony’nin bu noktada kullanıcıların deneyimlerinden faydalanarak daha yüksek erişim sağlamayı hedefleyen video reklam ve oynanabilir reklamlar konusunda oldukça başarılı olduğu görülüyor.
Genel anlamda kıyaslamalı olarak AdColony ile ilgili bilgi vermeye çalıştım. İşin teknik boyutuna girmenin tam zamanı.
AdColony temel olarak CPM modeliyle çalışır, ancak CPA, CPC, CPCV ve CPI gibi diğer modelleri de destekler. Aylık bir ödeme döngüsünü takip eder ve ödeme çek, ACH, PayPal ve banka havalesi yoluyla yatırılır. PayPal uzun süredir ne yazık ki Türkiye’de kullanılmıyor. Vergi yükümlülüklerinize göre banka havalesi yoluyla ödemenizi alabilirsiniz. Konuyla ilgili bulunduğunuzun ilin Vergi Dairesi’ne başvurarak bilgi almanızda fayda var.
Kemerinizi takın, aynalarınızı ayarların. Yola çıkıyoruz!
İlk Durak: Yaya Geçidi İçeren Tüm Kareleri Seçin ve Bir AdColony Hesabı Oluşturun!
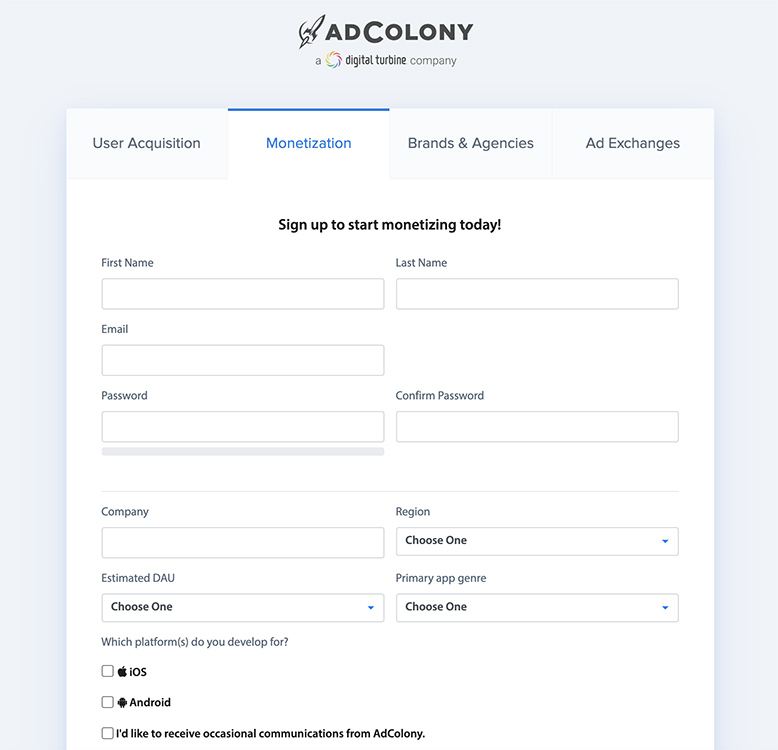
Robot olmadığınıza emin iseniz https://clients.adcolony.com/signup adresi üzerinden üyelik formuna erişebilirsiniz. Company kısmı zorunlu olduğu için “-” koyarak ilerleyebilirsiniz. İstenilen bilgiler standart register formlarındaki bilgilerle hemen hemen aynı olduğu için burada detaya girilecek bir nokta görünmüyor. Mail adresine gelen aktivasyon bağlantısına tıklayarak üyelik işleminizi tamamlayabilirsiniz.

https://clients.adcolony.com/login adresine giderek giriş yapabiliriz. İlk girişte bizden “AdColony Hizmet Şartları”nı kabul etmemizi istiyor. Onaylayarak devam edelim.
Bu mükemmel! Artık bir uygulama ekleyerek para kazanmaya başlayabiliriz.
2. Adım: Yeni Uygulama Kurulumu
Karşımıza çıkan ekranda sol kısımda yer alan “+ Setup New App” butonuna tıklayarak kuruluma başlayabiliriz. Devam edebilmek için “AdColony Veri İşleme” ekini onaylamamız gerekiyor.

Ben örnek olarak bir Android uygulaması kurulumu yapacağım.
Uygulama ismine “AdColony Test” yazıp platformu Android olarak seçtim. Options labelinde yer alan süreyi şimdilik 6 saniye olarak girebilirsiniz. Eğer uygulamanız çocuklara yönelik bir uygulama ise (13 yaş altını hedefleyen: çocuk oyunları, çizgi film uygulamaları vb.) COPPA gerekliliklerini sağlaması gerekmektedir. Ancak çocuklara yönelik bir uygulama değil ise alttaki seçeneği işaretleyerek devam edebilirsiniz.
Video reklamlarının daha dikkat çekici olması için reklam sesini aktif etmeniz önerilmektedir. Bu noktada “Start With Sound On (Recommended)” seçeneğini işaretleyerek devam edebilirsiniz.
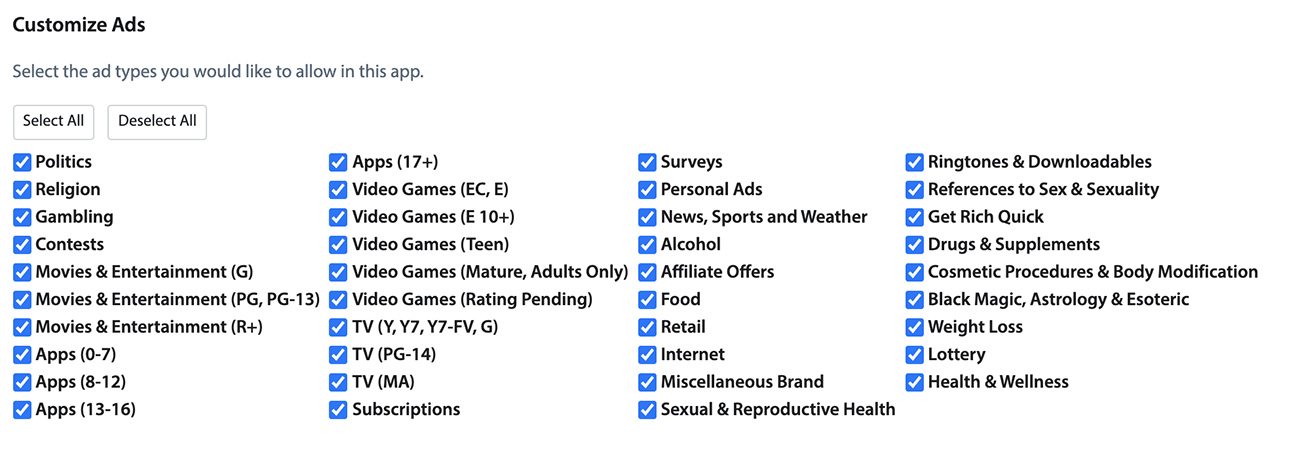
Sıradaki adımda ise reklamların içeriklerini özelleştirebilirsiniz. Listeden görüntülenmesini istemediğiniz kategorileri kaldırabilirsiniz:

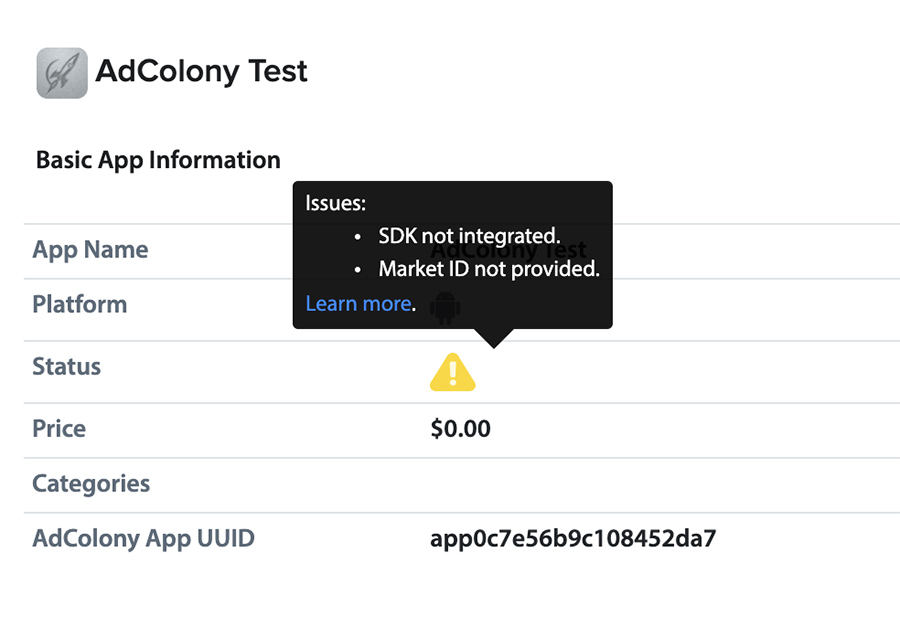
Uygulamamız başarıyla oluşturuldu:
Status kısmında yer alan ünlemin üzerine geldiğinizde 2 adet problem görünecektir. Market ID ve SDK entegrasyonu uyarısı almanız normaldir.

AdColony App UUID alanında bir adet UUID bilgisi görünmektedir. Bu ID’yi bir not defterine yapıştıralım. ID’nin tipi şu şekilde olacaktır: app0c7e56b9c10845XXXX
Aşağıda 1 adet tam ekran reklamın default olarak oluşturulduğunu görebilirsiniz. (Ad Zone #1)

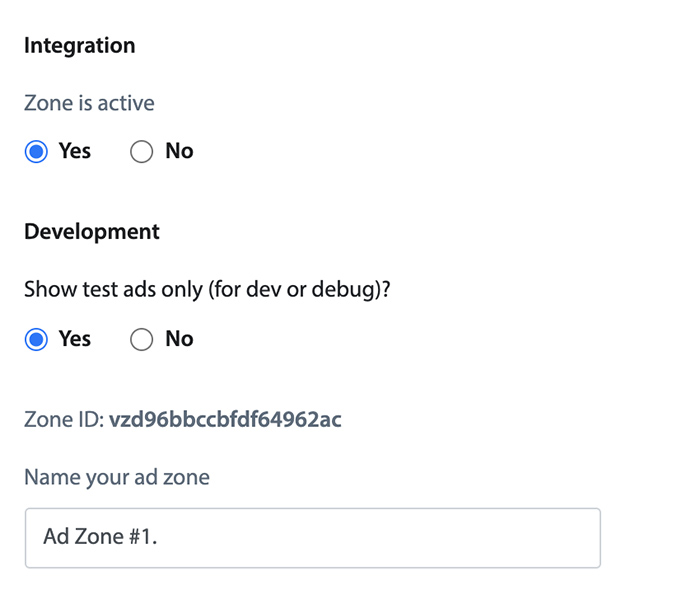
Ad Zone #1 içerisine girerek Zone ID bilgisini almamız gerekmektedir. SDK kurulumu tamamlanana kadar test reklamları görünecektir. SDK kurulumu bittikten sonra yine bu ekrandan Development bilgisini değiştirmeniz gerekmektedir.

Zone ID bilgisini uygulamamızda kullanacağımız için bir not defterine kopyalayabilirsiniz.
Kısa bir mola…
Kahvenizi hazırladıktan sonra mobil entegrasyona geçebiliriz.
Mobil taraftaki demoyu Flutter ile göstereceğim. SDK’yı incelemek isteyenler AdColony SDK reposunu da buraya bırakıyorum, bu yazı hazırlandığında güncel SDK versiyon 4.7 idi 🙂 https://github.com/AdColony/
Pub.dev ortamında AdColony için halihazırda bir paket bulunuyor. Biz de bu paketi kullanarak kurulumu gerçekleştireceğiz. Bunun için pubsec.yaml dosyamıza adcolony: ^2.0.7 paketini ekliyoruz. Sürekliliği sağlamak açısından paket linkini de https://pub.dev/packages/adcolony buraya bıraktım 🙂
flutter pub get komutunu çalıştırdıktan sonra anasayfa içerisinde reklamlarımızın yayınlanacağını varsayarak tek bir dart dosyalı demoyu oluşturalım. Bunun için main.dart dosyası içerisinde geliştirmeleri yapacağız. Tabi ki siz projenizin yapısına göre bu kurulumu şekillendirmelisiniz. Aksi takdirde spagetti kodlarımız pek hoş görünmeyebilir.
import ‘package:adcolony/adcolony.dart’;
ile AdColony’i import ettikten sonra reklam alanlarımıza ait idleri tutacağımız bir list tanımlamamız gereklidir. AdColony example dosyasında yer alan örnekteki gibi geliştirmelerimizi yapacağız.
AdColonyOptions içerisinde bulunan UUID bilgisini değiştirelim (app0c7e56b9c10845XXXX)
Daha önceden kopyalamış olduğumuz Zone ID’yi zones dizisinde kullanmak üzere ekleyelim (vzd96bbccbfdf64962ac). Başka reklamlar eklemek için AdColony üzerinden yeni reklam alanları oluşturup bu reklam ZoneIDlerini de diziye eklemelisiniz. Dizi elemanlarının her biri bir reklam idsini karşıladığı için banner reklamlarınızı da tam ekran reklamlarınızı da bu dizide tuttuğunuz IDlere göre çağırabilirsiniz.

Örneğin bir ödüllü geçiş reklamı ID’sinin listedeki ilk eleman olduğunu varsayalım. onPressed metodumuzun içerisinin bu şekilde olması yeterlidir:
onPressed: () => AdColony.request(zones[0], listener),
Kare(medium) ve banner reklamlar için ise aynı şekilde görüntüleneceği widget içerisine
BannerView((AdColonyAdListener event) => debugPrint(event.toString()), BannerSizes.banner, zones[2]),
BannerView((AdColonyAdListener event) => debugPrint(event.toString()), BannerSizes.medium, zones[2]),
şeklinde eklememiz yeterli olacaktır.
import 'package:flutter/material.dart';
import 'package:adcolony/adcolony.dart';
import 'package:adcolony/banner.dart';
void main() => runApp(MyApp());
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
final zones = [
'vz4cc427f259db484398',
'vz943c1ab8c71b46c5a5',
'vza5b6bdf6080b4a8682'
];
@override
void initState() {
super.initState();
AdColony.init(
AdColonyOptions('app4f4659d279be4554ad', '0', this.zones),
);
}
listener(AdColonyAdListener event) {
print(event);
if (event == AdColonyAdListener.onRequestFilled) AdColony.show();
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text('Plugin example app'),
),
body: Center(
child: ListView(
children: <Widget>[
RaisedButton(
onPressed: () => AdColony.request(this.zones[1], listener),
child: Text('Show Interstitial'),
),
RaisedButton(
onPressed: () => AdColony.request(this.zones[0], listener),
child: Text('Show Interstitial Rewarded'),
),
BannerView((AdColonyAdListener event) => print(event),
BannerSizes.banner, this.zones[2]),
BannerView((AdColonyAdListener event) => print(event),
BannerSizes.medium, this.zones[2]),
BannerView((AdColonyAdListener event) => print(event),
BannerSizes.skyscraper, this.zones[2]),
BannerView((AdColonyAdListener event) => print(event),
BannerSizes.leaderboard, this.zones[2]),
],
),
),
),
);
}
}Umarım faydalı bir içerik olmuştur. Herkese iyi çalışmalar dilerim
Kaynaklar:
https://www.milliyet.com.tr/ege/degisimin-oncusu-olacagiz-6328317
https://www.campaigntr.com/adcolonyde-hayat-bir-baska
























AdColony üzerinden para çekmek için ne gibi bir süreç var bilgi verirmisiniz.