Son yılların gözdesi Flutter, cross platformlar arasındaki hızlı yükselişiyle dikkat çekmeye devam ediyor.

Flutter 1.0 sürümünün yayınlanmasının ardından 2 yılı geride bıraktı. Flutter Medium blogunda yer alan bilgilere göre bu kısa süre içerisinde 24,541 issues kapatıldı, 765 katılımcının 17.039 PR ‘ı birleştirildi. Flutter artık release uygulamaları için üç platformu (Android, iOS ve web) ve beta sürümde üç platformu (Windows, macOS ve Linux) desteklediğine göre, doğal bir soru ortaya çıkıyor: kendini birden çok farklı uygulamaya iyi adapte eden bir uygulamayı nasıl yazarsınız? Form faktörleri (küçük, orta ve büyük ekranlar), farklı giriş modları (dokunma, klavye ve fare) ve farklı deyimler (mobil, web ve masaüstü) Bu soruyu dünyanın her yerindeki Flutter geliştiricileri için cevaplamak için Flutter Folio Scrapbooking uygulamasını demo olarak inceleyebilirsiniz.
Flutter 2.0 yazılım dünyasında büyük bir heyecan yarattı!
Flutter Web desteği betadan, kararlı bir dönüm noktasına ulaştı. Performans geliştirmeleri yapılan Flutter Web için HTML oluşturucuya ek olarak CanvasKit tabanlı bir oluşturucu eklendi. Tarayıcı üzerinde çalışan projeniz artık tam bir web projesi görünümüne sahip! Null safety olarak yayınlanan Link Class widgeti ile webe özgü özellikler eklendi.
Öne Çıkan Bazı Yenilikler
- Flutter web artık stabil!
- Paketler null-safety için güncellendi,
- Flutter masaüstü artık Windows, macOS, Ubuntu (Linux) için erken erişim ile sitabil!
- Yeni iOS widgetleri ile Cupertino Style güçlendirildi,
- Scaffold Messenger ve Autocomplete widgetleri tanıtıldı.
- Google Mobile Ads, açık beta versiyonuna geçti.
- Microsoft’un da desteklediği desteği ile Flutter artık katlanabilir telefonları destekliyor. Detayları için buraya göz atabilirsiniz.
- Toyota araçlarına Flutter ile uygulamalar geliştiriyor! Flutter 2.0 artık embedded systems destekliyor.
Yeni iOS Özellikleri
Cupertino Style artık daha güçlü! iOS arama çubuğu, CupertinoFormSection, CupertinoFormRow ve CupertinoTextFormFieldRow widgetları iOS için daha kolay ve daha estetik!
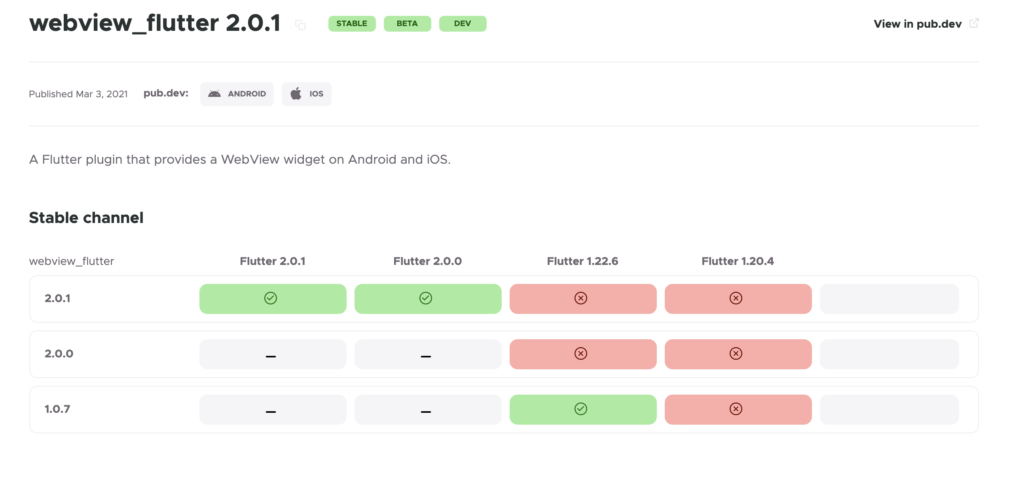
Pub.green
Paket yazarları veya bir paketin en son sürümünün Flutter’ın son sürümünde çalışıp çalışmadığıyla ilgilenen paket kullanıcıları için Codemagic’in yeni pub.green sitesine göz atmak sizin için faydalı olabilir.

Birçok Flutter kullanımın kaldırmasına aşina olsanız bile, kodunuzda yapmanız gereken değişiklik sayısı ne kadar fazlaysa, tüm düzeltmeleri uygulamak sizin için o kadar zorlaşır ve hata yapmak o kadar kolay olur. Aşağıdaki komutu çalıştırarak, tüm projenizde nasıl yapılacağını bilmediğiniz tüm düzeltmeleri görebilirsiniz:
$ dart fix --dry-runBunları toplu olarak uygulamak isterseniz, bunu kolayca yapabilirsiniz:
$ dart fix --applyTabii ki hepsi bu kadar değil. Bu yazıda genel olarak Flutter 2.0 ile gelen özellikleri özetlemeye çalıştım. Daha fazla bilgi almak için: https://medium.com/flutter/whats-new-in-flutter-2-0-fe8e95ecc65 adresini ziyaret etmenizi öneririm.
Ek:
Flutter 2.0 Release Notes: https://flutter.dev/docs/development/tools/sdk/release-notes/release-notes-2.0.0























