Herkese merhaba, bu yazıda Flutter’daki animasyon işlemlerine göz atacağız. Mobil uygulamalarınızın daha efektif görünüm kazanması ve kullanıcı üzerinde güzel izlenimler bırakması için animasyonlar olmazsa olmazdır. Bu yazıda bir farklılık olması açısından animasyonları Flutter’ın web çıktısında test edeceğim. Flutter ile yazılmış bir web sitesinde animasyon ihtiyaçlarımızı karşılamaya çalışacağım. Tabi ki aynı koşullar mobil uygulamalarda da geçerlidir.

Flutter’da 4 tane temel animasyon vardır.
Bunlar:
- Alpha
- Scale
- Rotate
- Translate
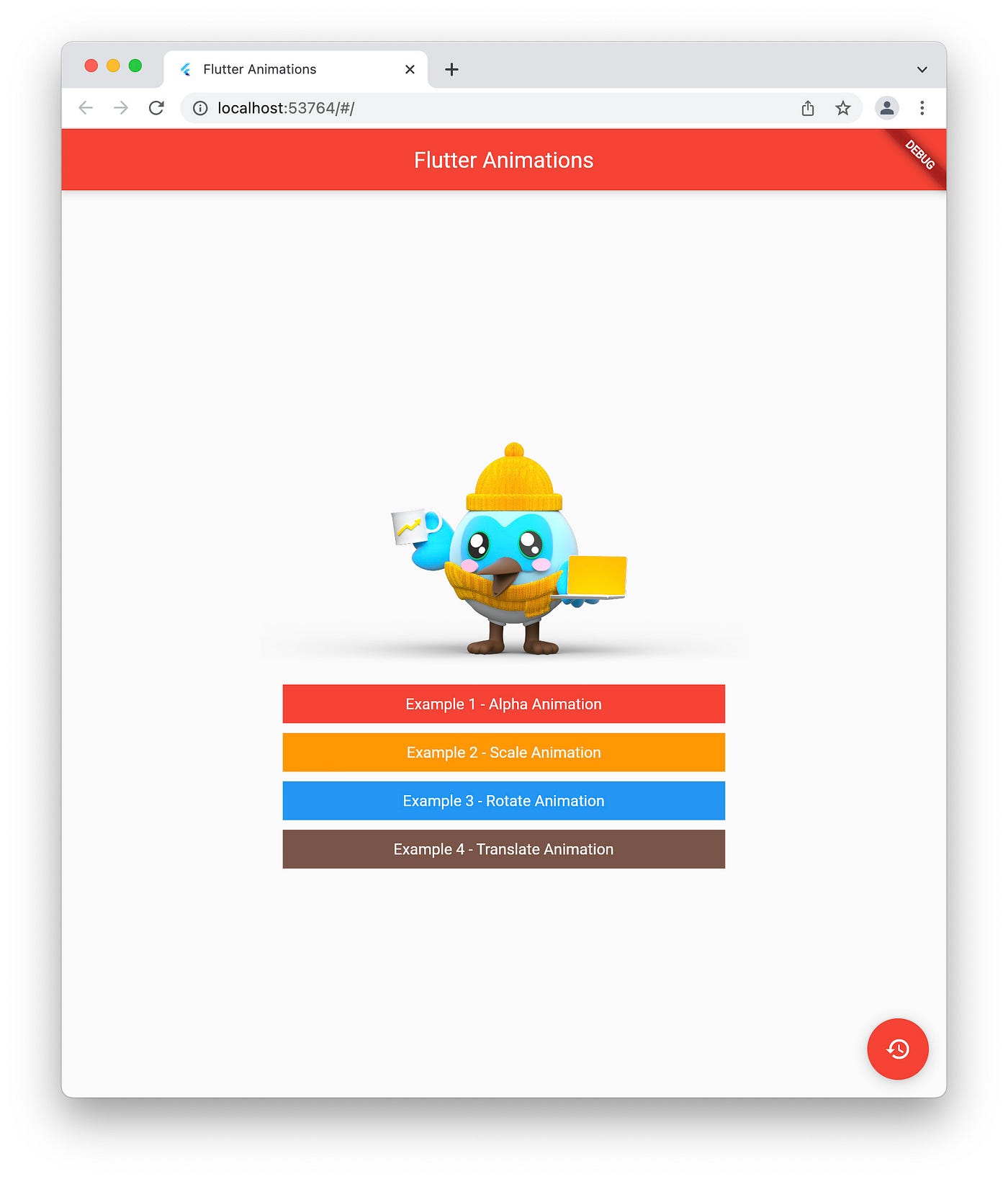
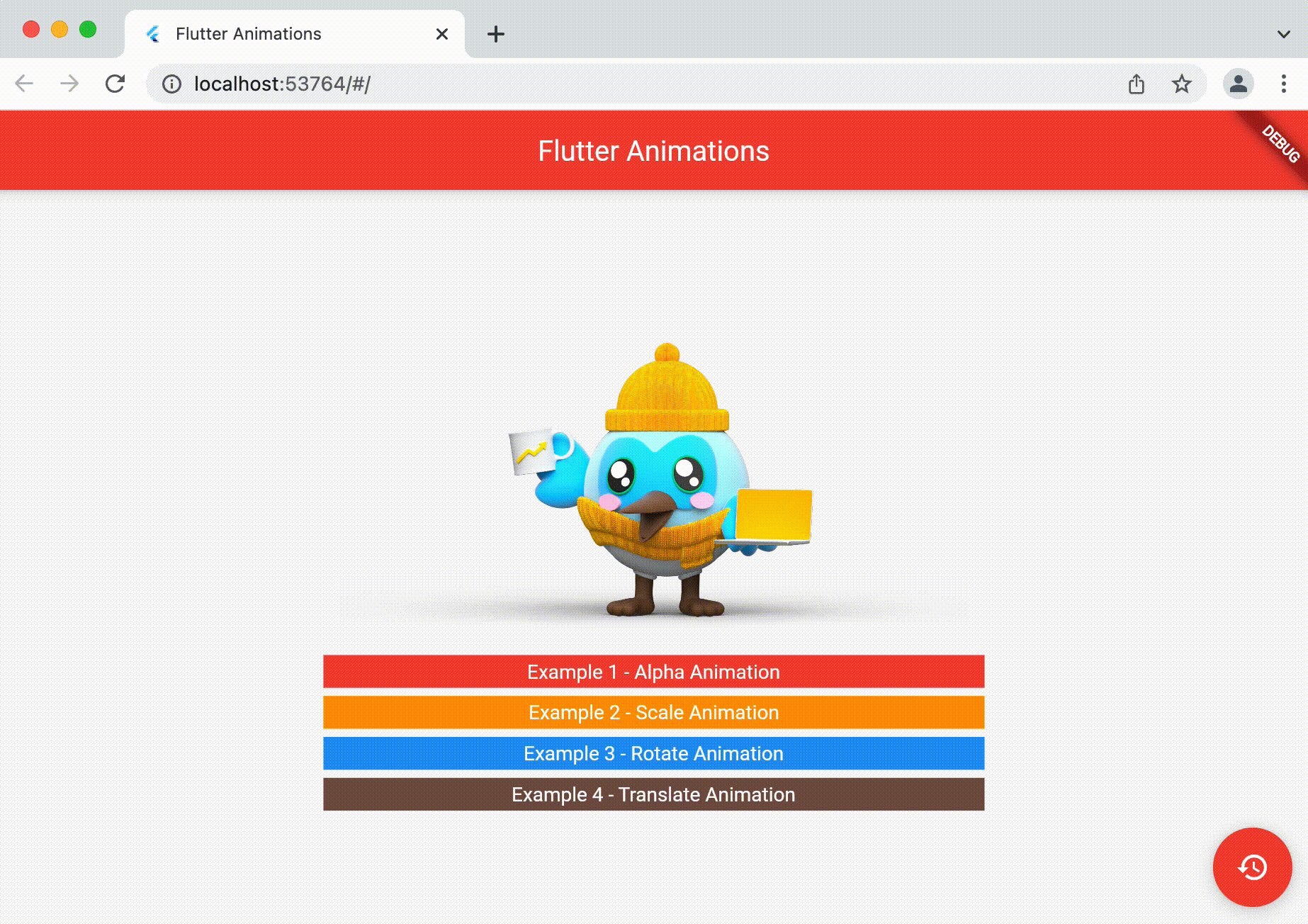
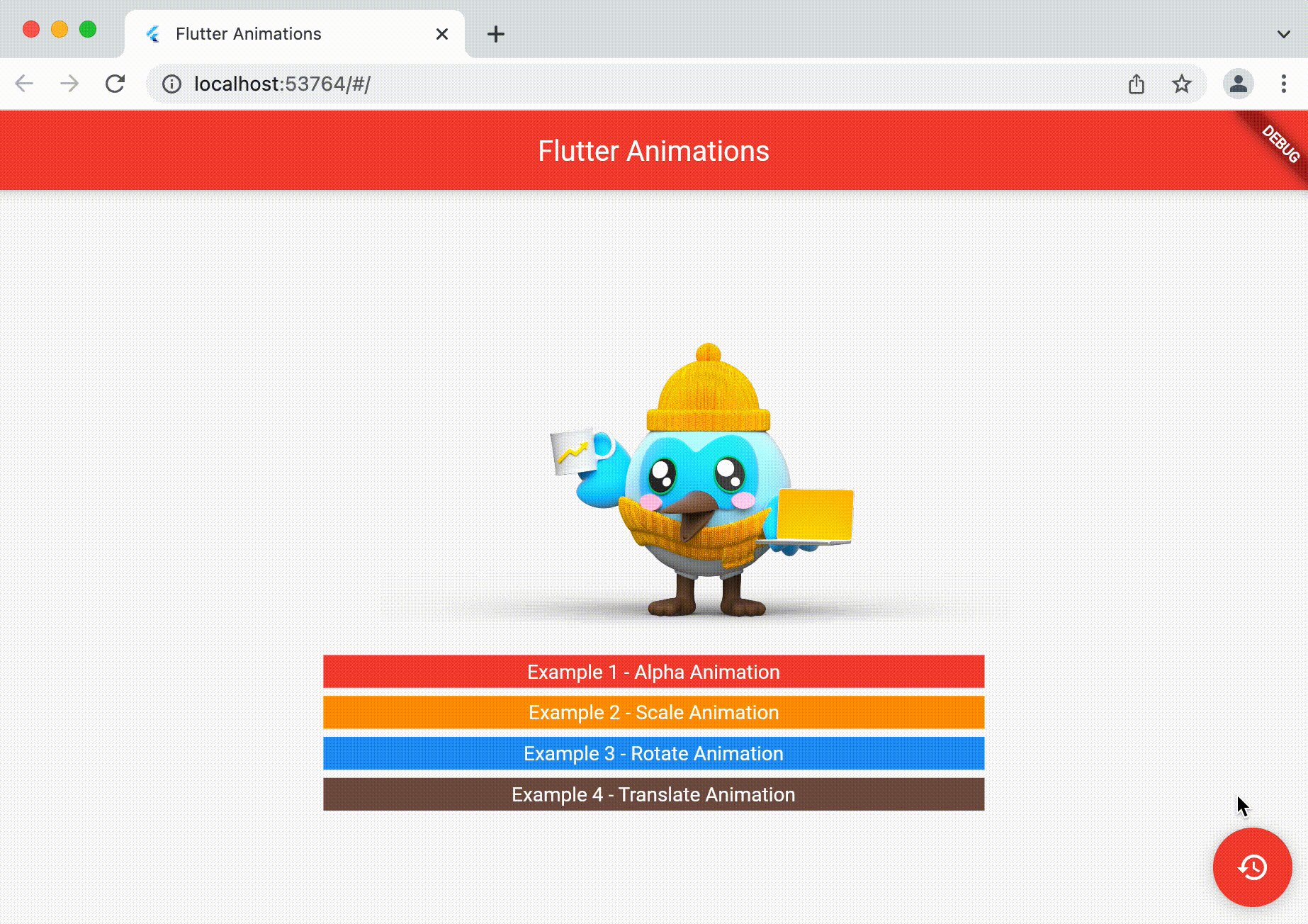
olarak sıralanabilir. Tüm animasyonları kullanabileceğimiz basit bir arayüz tasarladım. Charisma ve strength açısından gelişmiş manager bir dash bize bu ekranda eşlik edecek 🙂
Animasyonları kullanabilmek için AnimationController sınıfına ihtiyaç duyarız. Bu sınıf bir animasyonun çalışma şekli, süresi, başlama — bitiş gibi durumlarını belirlememizi sağlar. Cross platformlar için bir önyargı olarak “animasyonlar donarak ilerler, animasyonlar çok verimli çalışmaz” görüşü vardır. Bizim animasyonumuza ekleyeceğimiz vsync özelliği, kullanılan ekranın yenileme hızıyla animasyonumuzu senkronize edecektir.
Animasyonlar ile ilgili bir diğer önemli nokta ise dispose() metodunun uygulanmasıdır. Uygulama arka plana atıldığında veya yeni bir sayfaya geçildiğinde controller’ın mutlaka dispose edilmesi gerekir.
Projeyi yalnızca animasyonlar için oluşturduğum için detaylı bir katman yapısı oluşturmadım. Sevgili Veli Bacik’in YouTube kanalında Flutter dosya yapınızı ve uygulama katmanlarınızı oluşturmanızda yardımcı olacak mükemmel videolar bulunuyor. Severek takip ettiğim bu playlistin bağlantısını buraya bırakıyorum. (https://youtu.be/fGNXqZd-Als)
Animasyonu kullanacağımız sayfanın build metodunu içeren sınıf TickerProviderStateMixin ile birlikte kullanılmalıdır. Bu yüzden State sonuna with TickerProviderStateMixin eklememiz gerekiyor.
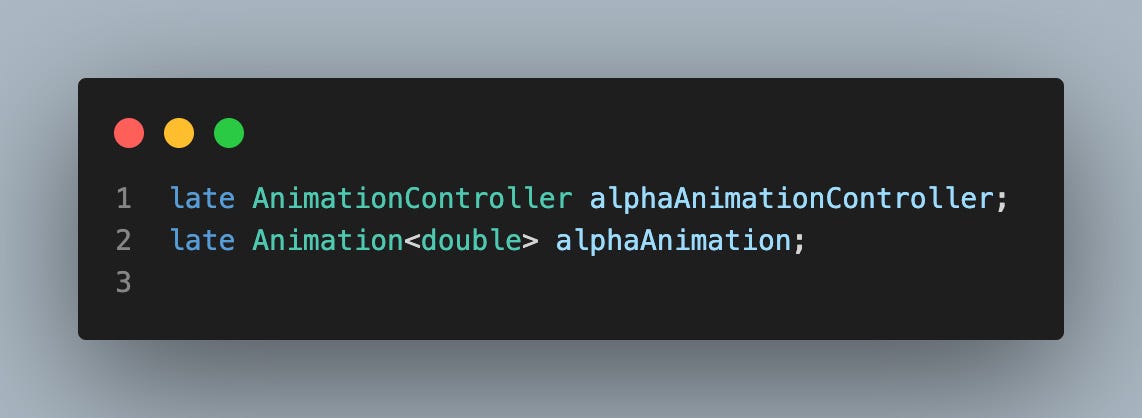
Animasyon durumlarını yönetebilmemiz için bir controller ve Animation sınıfından double değer döndüren bir değişkene ihtiyacımız var.

Sıradaki adım ise initState içerisinde initialize işleminin yapılmasıdır.

Her animasyon için ayrı bir metod yazıp bunların initialize ve dispose işlemlerini yapacağız. Aynı sırayla animasyonları uygulamaya başlayalım:
1. Alpha Animation
Bu animasyon çeşiti ile görselin saydamlığı üzerinde işlemler yapabiliriz. 0 ile 1 arasında değer alabilen alphada; 0 saydam, 1 ise opak anlamına gelmektedir. Kullanıcı deneyimi olarak aktiften pasife veya pasiften aktife geçen komponentler için başarılı bir yöntem olacaktır.
İlk butonumuzu Alpha Animation için kullanacağız. Dash’ın opacitysinin 1.0’dan 0.4’e geçişli bir şekilde düşürelim.


Animasyonu tetiklemek için forward(); metodunu çağırmamız yeterli olacaktır. myButton widget’ının onTap metodunda alphaAnimationController.forward(); şeklinde forward() metodunu çağırıp animasyonu çalıştırabiliriz.
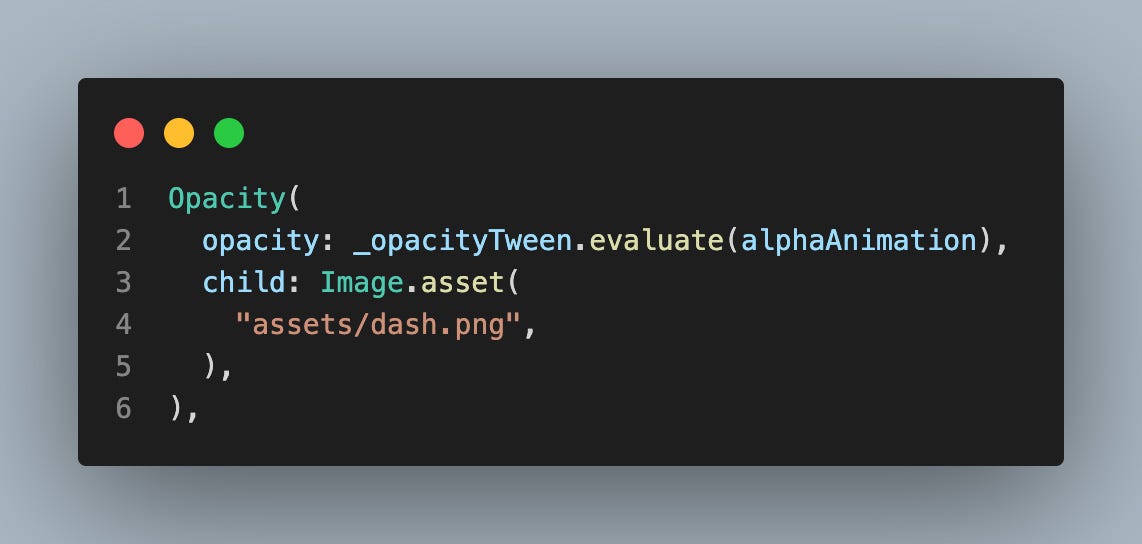
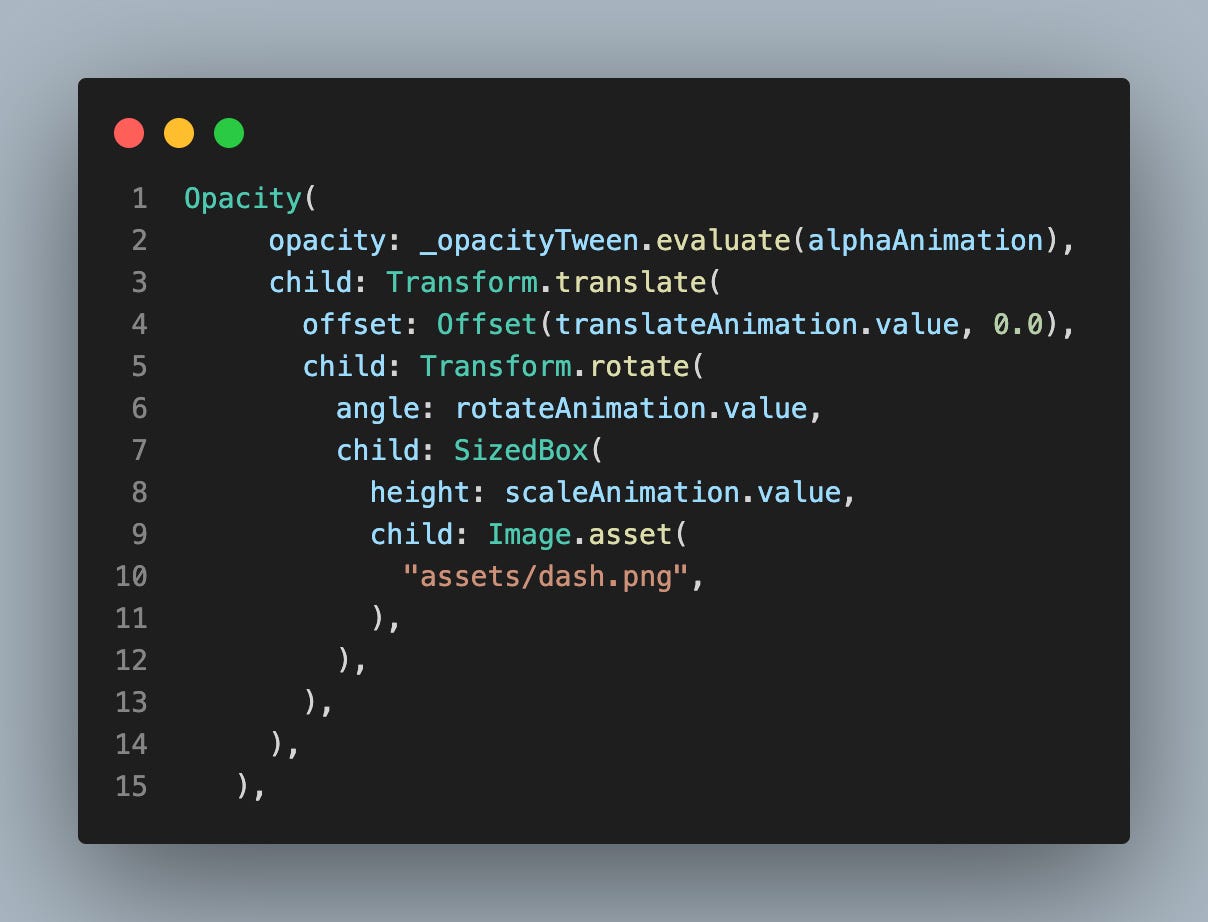
Her şey çok güzel.. Peki hangi görsele animasyon uygulandığını Flutter nasıl anlayacak? Bunun için görselimizi Opacity ile sarmalayacağız.

Son Hali:

2. Scale Animation
Yakışıklı dashimizin boyutunu değiştirmek için scale animation kullanacağız. Scale işlemi yapabilmemiz için görselimize bir boyut vermemiz gerekmektedir. Bunun için Icon kullanıyor isek size’a, container ile sarmaladığımız bir görsel kullanıyor isek direkt height ve width değerlerine müdahale edebiliriz.


Görselimizi SizedBox ile sarmalayıp height değerine scaleAnimaton.value verebiliriz:

Dash karakterimiz üzerine ekleyerek gidelim tüm animasyonların aynı anda çalıştığını görmek harika bir deneyim olacak 🙂
Son Hali:

3. Rotate Animation
Adından da anlaşılacağı üzere grafik üzerinde döndürme işlemlerini rotate animation ile yapabiliriz. Döndürme işlemleri X ve Y eksenleri etrafında pi değişkenine bağlı olarak yapılmaktadır. Koordinat sistemi göz önüne alındığı zaman I., II., III. ve IV. bölgeler saat yönünün tersi yönünde sağ üst bölge (0–90 derece) arasında başlar.
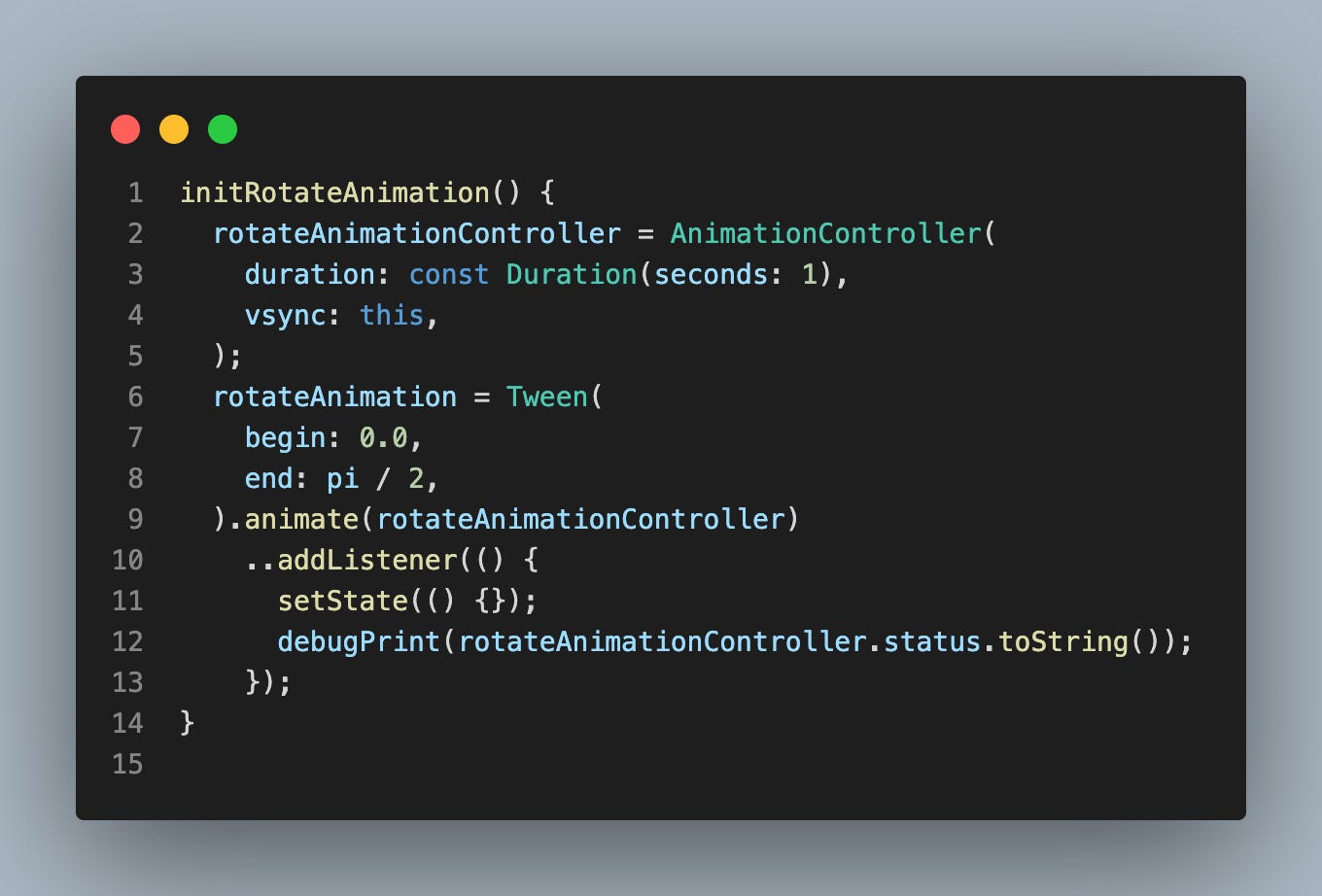
Alıştığımız üzere controller ve value değerini tutacağımız Animation<double> tipindeki değişkenlerimizi tanımlayalım:


Rotate işlemlerini gerçekleştirebilmek için görsel içeren widgetımızı Transform.rotate ile sarmalayacağız. “angle” değeri için rotateAnimation.value değerini kullanacağız.

Son Hali

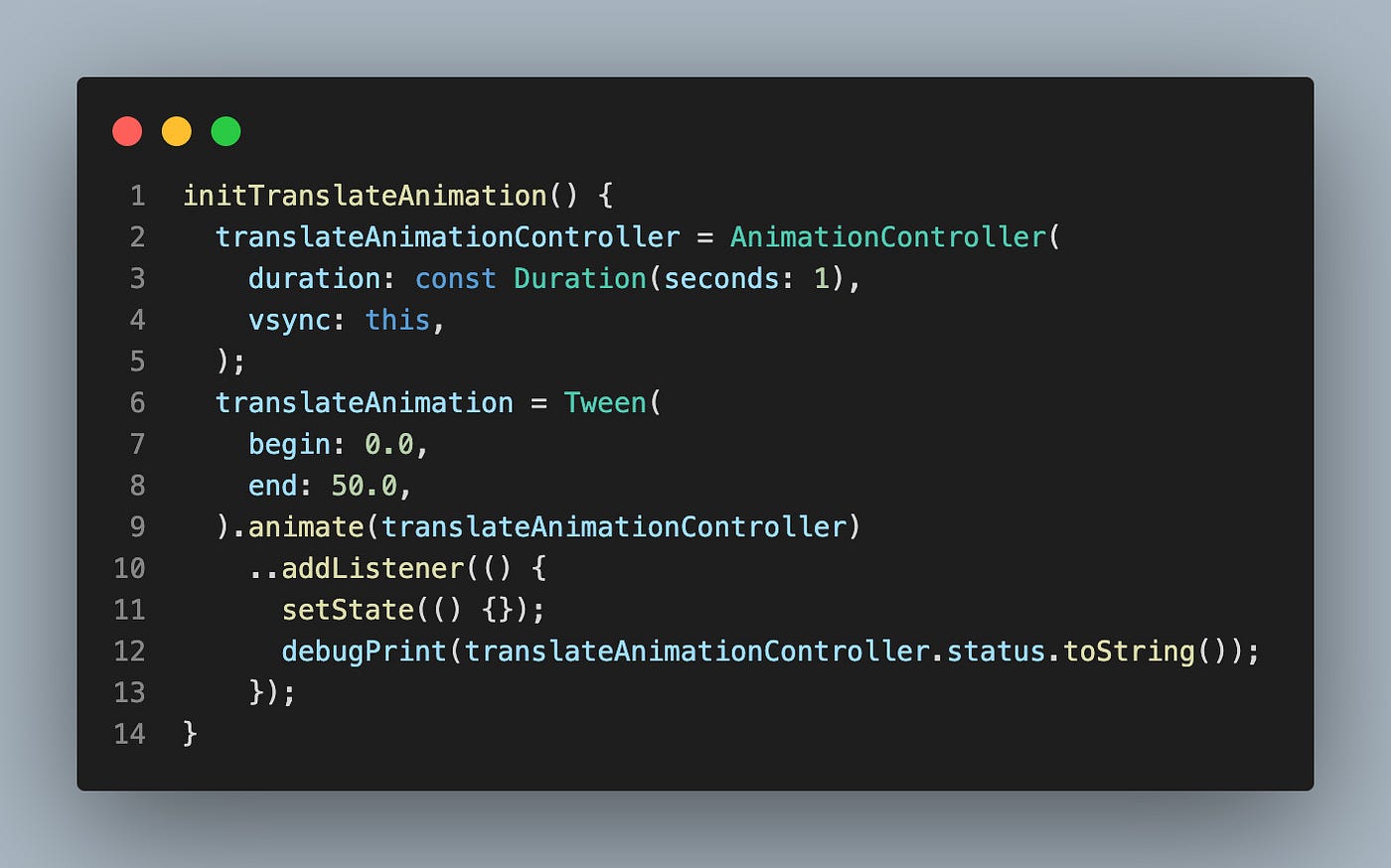
4. Translate Animation
Translate animation ekranda öteleme hareketleri için bize yardımcı olur. Dilediğimiz ilerleme oranını kullanarak widgetları ekranda hareket ettirebiliriz.


Translate işlemlerini gerçekleştirebilmek için ise görsel içeren widgetımızı Transform.translate ile sarmalayacağız. “offset” değeri için translateAnimation.value değerini kullanacağız.

Son Hali

Son durumda initState ve dispose metodlarımız:

Projenin main.dart dosyasının son hali:
GitHub Reposu: https://github.com/alimcevik/flutter_animations

Bir sonraki yazıda görüşmek üzere herkese iyi çalışmalar 🙂























